- Brand Name: QWC
- Origin: Mainland China
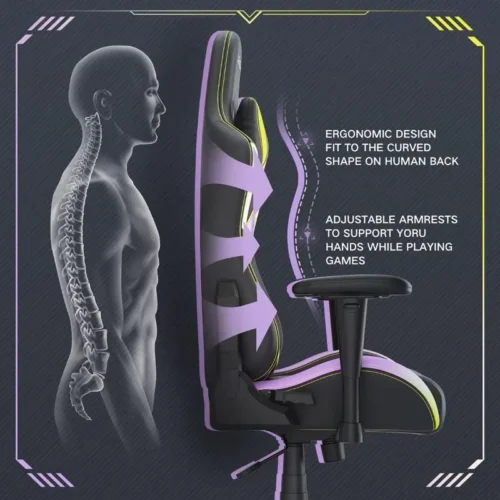
- 【ERGONOMIC DESIGN】Thicker Backrest And Seat Cushion Make You Sit More Comfortable. Adjustable Headrest And Lumbar Pillow Can Give You Stronger Support Of Neck And Back,No More Pain Or Fatigue In Back And Neck For Long Time Gaming Or Working.
- 【MULTI-FUNCTION】Chair Back Can Be Locked At Any Angle Between 90°-155° ,After The Angle Is Locked, The Chair Shake Amplitude 20°,Adjustable Armrest Height 3.1”,Adjustable Seat Height 3.9”,Adjustable Headrest And Lumbar Pillow. Chair Wheels With 360° Rotation,All For Finding Your Most Comfort Position.
- 【HIGH-QUALITY MATERIAL】The Strong Integrated Metal Frame.Heavy Duty Nylon Base Are Able To Withstand Up To 200KG Weight.PU Leather Material,Native Sponge,SGS Certified 4-Level Cylinder,Provides More Safe Protection For You!
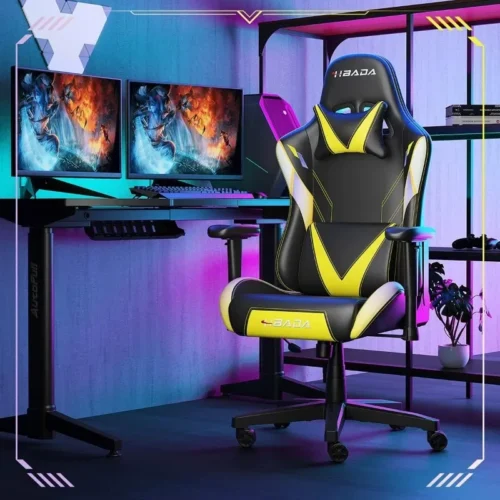
- 【PRODUCT SIZE】HBADA Is Dedicated To Making The Best Gaming Chairs And Creating The Most Perfect Game Experience For Gamers.Dimensions: 27.55”(L) x 27.55”(W) x47.24”-50.39”(H); Sitting Area Dimensions: 21.6”(L) x 20.86”(W)
- 【AFTER-SALES SERVICE】 HBADA Is Committed To The Customer-Centric Concept. If You Have Any Questions After Receiving The Product, Please Contact Us In Time. HBADA Will Give You A Perfect Solution






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}





















Reviews
There are no reviews yet.