- Shape: Rectangular
- Brand Name: XMSJ
- Origin: Mainland China
- Type: School Furniture
- Specific Use: Computer Desk
- General Use: Commercial Furniture
| Product Dimensions | 23.62″D x 62.99″W x 29.13″H |
| Color | Black |
| Style | Modern |
| Special Feature | Ergonomic |
| Room Type | Office |
| Recommended Uses For Product | Gaming |
| Mounting Type | Floor Mount |
| Age Range (Description) | Adult |
| Item Weight | 40.2 Pounds |
About this item
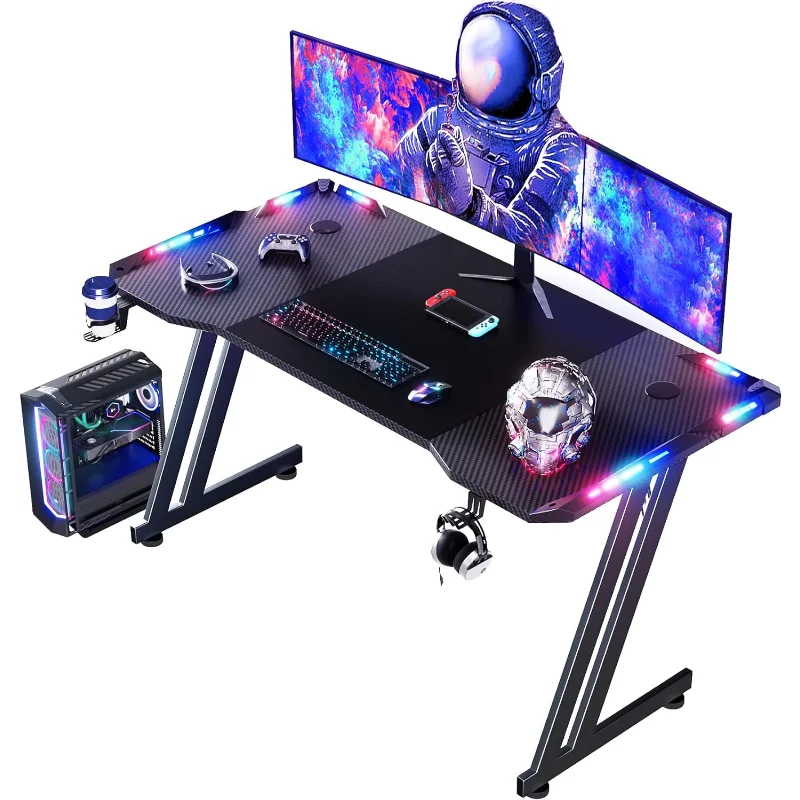
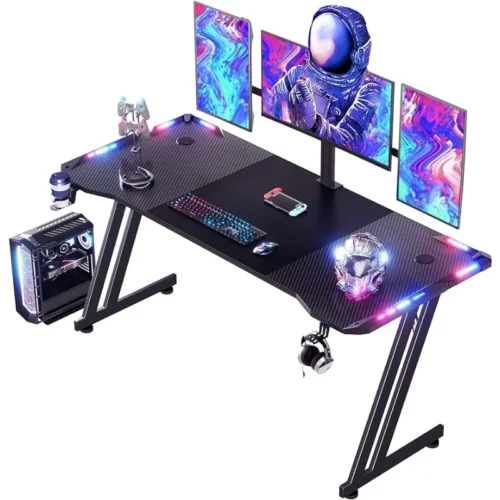
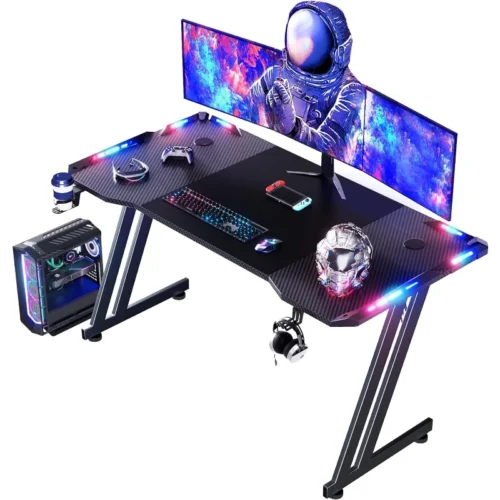
- Game table model: The size of the game table is 63 inch x 23.6 inch. This gaming desk has a desktop size that can accommodate a 40-inch monitor, and its improved frame structure also allows for the installation of a desk mount monitor arm to support multiple monitors.
- The innovation of the ZZ game table: ZZ’s innovative design uses an excellent mechanical structure to divide the four-sided I or U structure into two independent triangular mechanical structures to improve stability. For stress points, ZZ construction to ensure the safety factor. The game desk can support up to 150 lb and even has a maximum static weight limit of 200 lb. The foot pad can be extended 1 cm up and down to ensure stability.
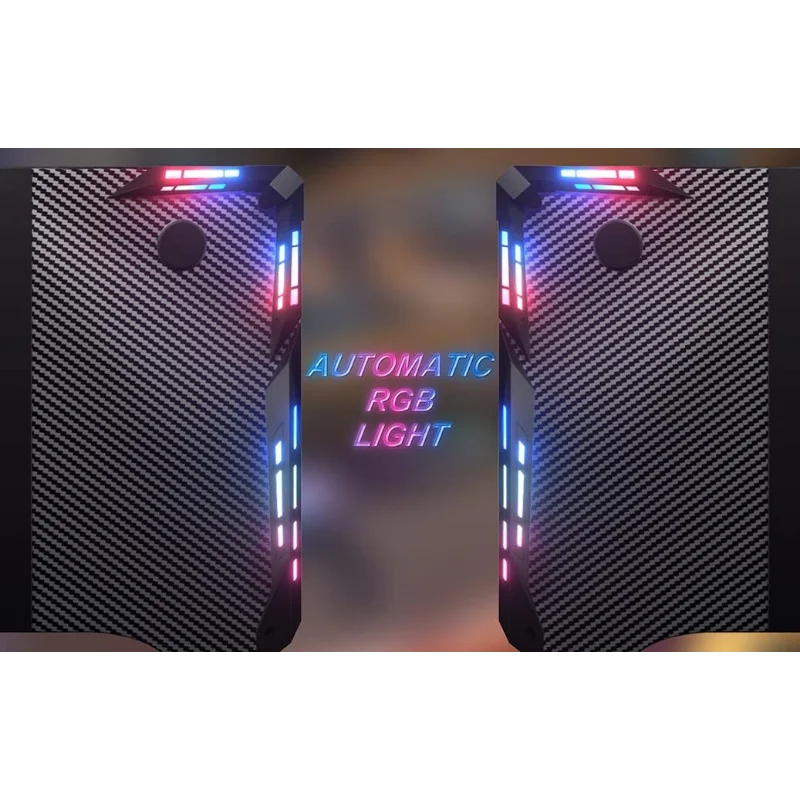
- RGB lights with remote control: 4X4 RGB design, there are 4 groups of RGB light strips on the left and right side, and the equipped remote control can achieve unlimited colour changing/single colour/single colour change. The universal PIN connector allows you to create a variety of combinations. Carbon fiber coating, waterproof and scratch resistant.
- Accessories: A specially customized oversized mouse pad, headphone hook and cup holder provide players with a fixed position, no more drinks scattered on the keyboard, and players can get rid of traditional space restrictions.
- Service: The accompanying manual describes the installation process and contains all the necessary tools. With professional supply chain guarantee, we are a brand that only manufactures play furniture. If you have any questions, please contact us and we will contact you within 12 hours. We look forward to any suggestion, just send us.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}





















Reviews
There are no reviews yet.